MERN Stack Interview Questions
The MERN stack is a popular and powerful combination of technologies used in web development. It consists of four key components: MongoDB, Express.js, React, and Node.js. MongoDB is a NoSQL database that stores data in a flexible, JSON-like format, making it highly scalable and suitable for handling large volumes of data. Express.js is a web application framework for Node.js, providing a robust set of features for building web applications and APIs. Node.js is a runtime environment that allows developers to run JavaScript on the server side, enabling full-stack JavaScript development.
On the front end, React is a JavaScript library for building user interfaces. It allows developers to create interactive and dynamic UI components that efficiently update in response to user actions. By combining these technologies, developers can create modern, high-performance web applications with a consistent JavaScript-based development environment across the entire stack. This stack is particularly popular for building single-page applications (SPAs) and progressive web apps (PWAs) due to its flexibility, scalability, and ease of development.
Top MERN Stack Interview Questions

Who is a Mern Stack Developer?
A MERN Stack Developer is a talented programmer who focuses on creating web applications with MongoDB, Express, React, and Node.js. These technologies collaborate to develop a site’s front-end (what users see and interact with) and back-end (the server-side logic that runs the application).
List the abbreviation of MERN
MERN in abbreviated form is:
- ExpressJS
- MongoDB
- ReactJS
- NodeJS
What is ReactJS?
ReactJS is a well-liked JavaScript library that is used to create user interfaces for web applications. It assists developers in constructing reusable components, which serve as the foundation for more intricate UI designs. ReactJS is recognized for its effectiveness and employs a virtual DOM to swiftly render components. This library operates on the client side, within the web browser, and utilizes JSX to define UI components.
What are React Hooks?
React Hooks are essentially just functions that allow you to use state and other handy React features within your functional components. These were added in React 16.8 to enable developers to utilize state and lifecycle features in functional components, which were previously only available in class components. Some popular hooks that are widely used include useState, useEffect, and useContext.
Explain the MVC architecture?
The Model-View-Controller (MVC) framework helps organize code for web applications by breaking it into three key components: the Model, the View, and the Controller. Each component plays a distinct role in the application. The Model handles data storage and management, presenting the data in a format that the application can easily interpret.
Explain the building blocks of React?
In React, five key components are essential:
- Components: These are chunks of code that can be reused and produce HTML output.
- JSX: This abbreviation means JavaScript and XML, enabling HTML writing in React.
- Props and State: Similar to function parameters, props and State act like variables.
- Context: It allows for data to flow through components as props in a hierarchical structure.
- Virtual DOM: A lighter version of the real DOM, it simplifies DOM manipulation.
What are props in React?
In React, props (which are short for properties) serve as a means of transferring data from a parent component to a child component. They are designed as read-only elements that facilitate communication among different components. Essentially, props are propagated down the component hierarchy, enabling the development of flexible and reusable components.
What are the advantages of ReactJS?
- The Virtual DOM helps boost performance by reducing direct interaction with the real DOM.
- Using a component-based approach promotes modularity and reusability in code.
- Declarative syntax streamlines the writing and comprehension of UI code.
- One-way data binding simplifies data flow management.
- The community and ecosystem around it are large, and active, and offer extensive libraries and support.
What Is Replication In MongoDB?
Replicating data can sometimes improve read performance by spreading read operations across several servers. Storing data copies in multiple data centers can enhance data accessibility and availability for distributed applications. Having extra copies can also be useful for purposes like backup, reporting, and disaster recovery.
How is React different from Angular JS?
- In terms of programming languages, React utilizes JavaScript (or JSX) whereas Angular utilizes TypeScript.
- Regarding structure, React is essentially a library focused on the front-end display, while Angular is a comprehensive MVC framework.
- When it comes to connecting data, React employs one-way data binding, while Angular employs two-way data binding.
- For managing the Document Object Model (DOM), React utilizes a virtual DOM, whereas Angular interacts directly with the actual DOM.
- In terms of complexity for beginners, React is often seen as more accessible to learn compared to Angular.
What in React are Higher-Order Components (HOC)?
A higher-order component (HOC) is like a helper function in React that takes a component as input and creates a new component. It’s called “higher-order” because it builds on the compositional nature of React. These components are known as “pure” because they can work with any child component without changing its behavior. HOC is commonly used for
- Reusing code, logic, and abstracting common patterns
- Intercepting component behavior
- Managing and abstracting component state
- Modifying component props
What is Reconciliation in React JS?
When changes occur in a component’s props or state, React checks to see if a real update to the DOM is needed. This check involves comparing the new element with the previous one. If they are different, React updates the DOM. This is known as the reconciliation process.
What are the advantages of using React Hooks?
The useState and useEffect functions in React simplify managing component state and lifecycle in functional components. Hooks also promote the reusability of stateful logic in multiple components, reduce boilerplate code, and improve code readability and understanding.
What are the limitations of React?
- Learning Curve: Although React is easy to understand, getting used to the ecosystem and related tools may take some time.
- Overhead: React apps might initially have bigger bundle sizes compared to other frameworks.
- JSX: Certain developers may need time to adjust to the unique syntax of JSX.
- SEO: Extra work may be needed for search engine optimization with React apps.
What are the key features of Node.js?
When handling multiple requests at the same time, Asynchronous I/O allows for efficient processing without blocking. It operates on an event-driven, asynchronous model and utilizes a single-threaded event loop to manage various connections concurrently. Moreover, it is compatible with various platforms such as Windows, Linux, and macOS. Additionally, NPM (Node Package Manager) offers a wide array of open-source libraries and modules to enhance functionality.
What is Sharding in MongoDB?
Sharding is a technique used to spread out data among multiple machines to make data sharing easier. MongoDB uses sharding to assist in managing large data sets and meeting high-performance needs. This allows MongoDB to scale horizontally. In a cluster, MongoDB disperses data among the shards at the collection level.
What distinguishes a class component from a functional component?
Class components and functional components are two primary ways of creating components in React, each with its syntax and features.
Syntax:
- Class components are defined using ES6 classes that extend the
React.Componentclass. They require a render method where the UI is defined. - Functional components are simply JavaScript functions that take props as input and return JSX, describing the UI of the component.
- Class components are defined using ES6 classes that extend the
State Management:
- Class components can have state managed via the
this.stateobject and are typically used for components that need to manage internal state. - Functional components, before React 16.8, couldn’t manage state. With the introduction of hooks, specifically the
useStatehook, functional components can now manage state just like class components.
- Class components can have state managed via the
Lifecycle Methods:
- Class components have access to lifecycle methods like
componentDidMount,componentDidUpdate, etc., which allow developers to run code at specific points in the component’s lifecycle. - Functional components, before React 16.8, couldn’t utilize lifecycle methods. With hooks, specifically the
useEffecthook, functional components can perform side effects and manage lifecycle behavior.
- Class components have access to lifecycle methods like
Code Organization:
- Class components tend to require more boilerplate code, such as constructor functions and binding of event handlers.
- Functional components are more concise and allow for cleaner, more readable code, especially with the use of hooks.
Performance:
- Class components may have a slight performance overhead due to the way React manages them internally.
- Functional components, especially with hooks, are optimized for performance and are considered the future of React development.
What do you mean by Asynchronous API?
In web development, asynchronous APIs enable certain tasks to be carried out without pausing the main process. This typically includes sending requests to servers or running code in the background. Methods such as callbacks, promises, or async/await are used in asynchronous APIs to manage these non-blocking operations.
What is Callback Hell and What is the main cause of it?
Have you ever heard of ‘Callback Hell,’ also known as the ‘Pyramid of Doom’? This is when you have multiple nested callbacks that make the code hard to read and manage. It happens when you’re dealing with asynchronous operations using callbacks within callbacks within callbacks, which creates a really deep and indented structure. The primary reason for this is because of how JavaScript handles asynchronous tasks with callbacks, leading to code that is deeply nested and difficult to follow.
What is the purpose of MongoDB?
MongoDB is a database manager that is designed for storing large amounts of data in a document-oriented manner. It uses a binary JSON format and includes collections and documents. MongoDB is a NoSQL database that is known for its high performance, scalability, and flexibility, making querying and indexing operations smooth and efficient.
Explain the event loop in Node JS.
In JavaScript, the event loop helps with asynchronous programming. Even though all operations happen on one thread in JS, we can create the illusion of multithreading using smart data structures. The Event Loop handles asynchronous tasks by queuing and monitoring events.
What is Reconciliation in ReactJS?
When changes occur in a component’s state or props, Reconciliation in React involves updating the DOM to align with the virtual DOM. React’s diffing algorithm efficiently identifies the fewest changes required to update the DOM during this process. This optimization helps enhance performance by reducing unnecessary updates to the actual DOM, leading to more efficient UI updates.
What are node JS streams?
Node.js streams are EventEmitter instances used for handling streaming data, which is useful for managing large files like videos or mp3s over the network. Streams use buffers for temporary storage and come in four main types:
- Writable streams: Allow data to be written, like `fs.createWriteStream()`.
- Readable streams: Allow data to be read, like `fs.createReadStream()`.
- Duplex streams: Both readable and writable, like `net.Socket`.
- Transform streams: Modify or transform data as it is written and read, like `zlib.createDeflate()`.
What is the purpose of ExpressJS?
ExpressJS is a web application framework designed to make developing and hosting Node.js projects easier. It is an open-source framework under the MIT license. ExpressJS effectively manages communication between the front end and the database, ensuring data transfer is secure and smooth.
What are Node JS buffers?
Buffers are used as temporary memory by streams to hold data until it is used. Different from JavaScript’s Uint8Array, buffers have more uses and are mainly used to represent a set length of bytes. Buffers can handle older encodings like ASCII, utf-8, and are set as fixed memory outside the V8 engine.
What are the data types in MongoDB?
MongoDB can store various data types in its documents, resembling JavaScript objects with key/value pairs like JSON. In addition to the basic key/value structure, MongoDB supports a range of data types such as:
- Null
- Boolean
- Number
- String
- Date
- Regular expression
- Array
- Embedded document
- Object ID
- Binary Data
Why use Express.js over Node.js?
When it comes to backend development, Node.js is often used alongside Express.js to make things easier and more scalable. While Vanilla JavaScript works fine for front-end coding, bigger web applications can benefit from using React or Angular. Building a complete app using just Node.js can result in complicated code, so integrating Node.js with Express.js helps improve speed and simplicity, allowing for the creation of scalable web APIs. This collaboration is evident in popular stacks like MEAN and MERN.
What is REPL In Node JS?
REPL, which stands for “Read Eval Print Loop,” is a simple program that processes commands and shows the results. It aims to create a similar environment to a Unix/Linux shell or Windows console, where users can enter commands and receive outputs. The main functions of REPL are:
- READ – Takes the user input, converts it into a JavaScript data structure, and saves it in memory.
- EVAL – Executes the data structure. PRINT – Displays the result of the command.
- LOOP – Repeats the process above until the user presses Ctrl+C twice.
What is MongoDB?
MongoDB is a NoSQL database that is open-source and written in the C++ language. It utilizes JSON-like documents that can have optional schemas. This allows for easy scalability and makes it a cross-platform, document-oriented database. MongoDB operates on the principles of Collections and Documents and can scale out by incorporating features like secondary indexes, range queries, sorting, aggregations, and geospatial indexes. The development of MongoDB is overseen by MongoDB Inc., and it is licensed under the Server Side Public License (SSPL).
What is meant by “Callback” in Node JS?
A callback is used in programming to handle asynchronous tasks, acting as a response to the completion of a function. In Node.js, callbacks are heavily relied upon to run tasks after specific actions are done. For instance, imagine a function designed to read a file; it starts the file reading operation and then hands over control to allow other instructions to be carried out.
What is a Collection in MongoDB?
In MongoDB, a collection can be compared to a table in a relational database, where each collection contains a set of documents. These documents within a collection can have different structures, giving collections flexible schemas.
What are pure components in the MERN Stack?
The MERN stack includes pure components, which are essentially standard but with a focus on the shouldComponentUpdate method. Pure components mainly handle comparing props and states every time there is a change in either one.
Explain the term “Indexing” in MongoDB.
Indexes are extremely important in MongoDB for speeding up query resolution. They store a condensed portion of the dataset in a way that makes it easy to search through quickly. Indexes keep the values of certain fields organized so that queries can be executed more efficiently.
How does Node JS handle Child Threads?
Node.js, in its simplest form, operates using only one thread. Programmers cannot work with child threads or manage them. While some tasks, such as asynchronous I/O, may create child threads, these processes happen in the background without interrupting the main event loop or running any JavaScript code for the application.
What are forms in React?
Web applications use React to allow users to engage with them through forms. Forms provide users with a way to input the necessary information and interact with the application. They consist of various components like text fields, buttons, checkboxes, and radio buttons. Forms serve multiple purposes such as user verification, searching, filtering, and indexing.
What are some features of MongoDB?
- Indexing: It assists various secondary indexes and provides unique features for different types of indexing, such as unique, combined, geospatial, and full-text indexing.
- Aggregation: It introduces an aggregation system based on the idea of data processing pipelines.
- Special collection and index types: It supports time-to-live (TTL) collections, which enables effective management of data that should expire at a certain time.
- File storage: It presents a user-friendly protocol for storing large files and their associated metadata.
- Sharding: Sharding entails distributing data across multiple machines.
Explain the lifecycle methods of components.
- When the component is created, getInitialState() is run.
- componentDidMount() is called when the component is displayed on the screen.
- shouldComponentUpdate() is triggered when the component decides if any changes are needed in the DOM.
- componentDidUpdate() happens right after the component is updated.
- component will unmount () is called just before the component is removed from the screen.
What is prop drilling?
Replicating data can sometimes increase the ability to read, as it allows clients to spread out read tasks among different servers. Storing copies of data in multiple data centers can improve data accessibility for distributed applications. Having extra copies of data can also serve various needs like backup, reporting, and disaster recovery.
What is Redux?
Redux is a JavaScript library that is open-source and used for managing the state of applications. React utilizes Redux for creating the user interface. It serves as a reliable container for the state in JavaScript applications and handles the state management for the entire application.
How do you manage packages in your node.js project?
When it comes to managing dependencies, there are different tools available like npm and yarn. These tools provide extensive JavaScript libraries with advanced features for handling environment-specific configurations. To ensure consistency in library versions throughout a project, package.json and package-lock.json files are used. This helps prevent compatibility problems when moving the application to new environments.
What are the components of Redux?
The store is where the application’s current state is stored. Actions provide the data for the store, while reducers define the way the application’s state is updated based on the actions sent to the store.
What is JSX in React JS?
React is a JavaScript extension that allows full access to JavaScript’s features. JSX is used to build React components, letting you include any JavaScript expression by wrapping it in curly braces. Once compiled, JSX expressions become regular JavaScript objects. This means JSX can be stored in variables, passed as arguments, returned from functions, and used in if statements and for loops.
What is a React Router?
React Router is a library for routing within React applications. It allows you to create routes in your React application and is a common topic in React interviews.
Why do we need to React Router?
React is a powerful tool for building single-page web applications. With React, developers can easily create multiple views within a single application by defining multiple routes. This allows for consistent structure and behavior throughout the app.
How to handle routing in Express JS?
Express.js handles routing by utilizing the `express.Router()` method, which creates a router instance for defining application routes. Here is an example of setting up a simple route with this router:

How does React work?
React is a powerful JavaScript library used to create user interfaces. It utilizes a virtual DOM to quickly update the real DOM. Components in React can be reused across an application to represent different parts of the UI. By keeping a virtual DOM in memory and comparing it to the real DOM, React only updates the changed parts, making the updating process more efficient.
What is the difference between ShadowDOM and VirtualDOM?
ShadowDOM is a web standard that helps isolate HTML and CSS code within a webpage, allowing developers to create unique HTML elements with custom styles and behavior. On the flip side, VirtualDOM is a simplified version of the real DOM stored in memory. React uses VirtualDOM to enhance rendering speed by minimizing DOM manipulations.
What is the virtual DOM in React?
The virtual DOM is like a JavaScript version of the real DOM used in React to improve how things are displayed. When a change is made in the virtual DOM, React compares the new and old versions. Then, only the parts that have changed are updated, making the rendering process quicker and smoother.
What is RESTful API?
A RESTful API is a way of designing web APIs that uses standard HTTP methods like GET, POST, PUT, and DELETE to perform actions like creating, reading, updating, and deleting data on specific endpoints identified by URLs. One important aspect of a RESTful API is that it is stateless, meaning that each request contains all the necessary information for it to be processed successfully.
Is Node.js entirely single-threaded?
Node.js is not fully single-threaded. It utilizes an event-driven, non-blocking I/O model that enables multiple operations to be carried out at the same time. Nevertheless, the execution of JavaScript code occurs on a single thread.
What do you mean by Temporal Dead Zone in ES6?
Before they are initialized with a value will result in an error. This restriction is known as the Temporal Dead Zone. Prior to the introduction of ES6, variable declarations were limited to the use of `var`. ES6 introduced two new ways to declare variables: `let` and `const`. Both `let` and `const` declarations are confined to block scope, meaning they can only be accessed within the curly braces `{}` that surround them. Unlike `var`, which can be accessed before its declaration, attempting to access `let` or `const` variables before they are initialized will lead to an error. The Temporal Dead Zone refers to the period from the beginning of the execution of a block where `let` or `const` variables are declared until they are initialized. If anyone tries to access these variables in this area, JavaScript will display a reference error.
What is middleware in Node.js and how is it used?
When using Node.js, middleware refers to a function that receives the request and response objects, along with the next middleware function in the request-response cycle of the application. Its purpose is to modify the request or response objects, and perform tasks like logging, authentication, and error management.
How to Connect Node.js to a MongoDB Database?
MongoDB is a type of database that does not use traditional tables for storing data. Instead of rows and columns, MongoDB uses collections and documents. A collection is made up of multiple documents, and each document contains key-value pairs that are used to store data in MongoDB. Now, let’s explore how we can connect Node.js with MongoDB:
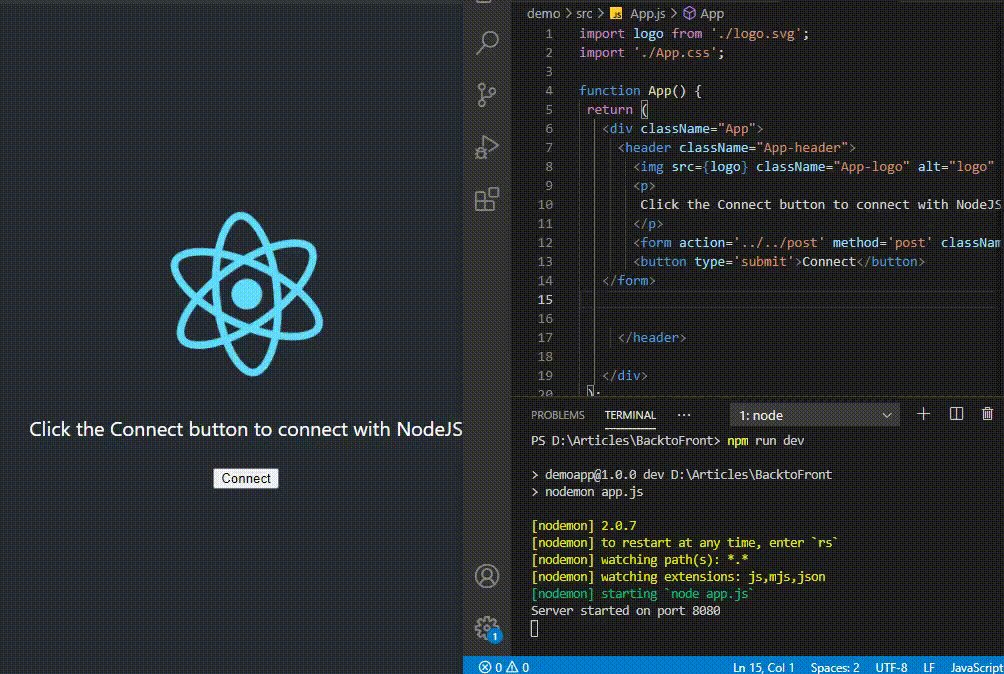
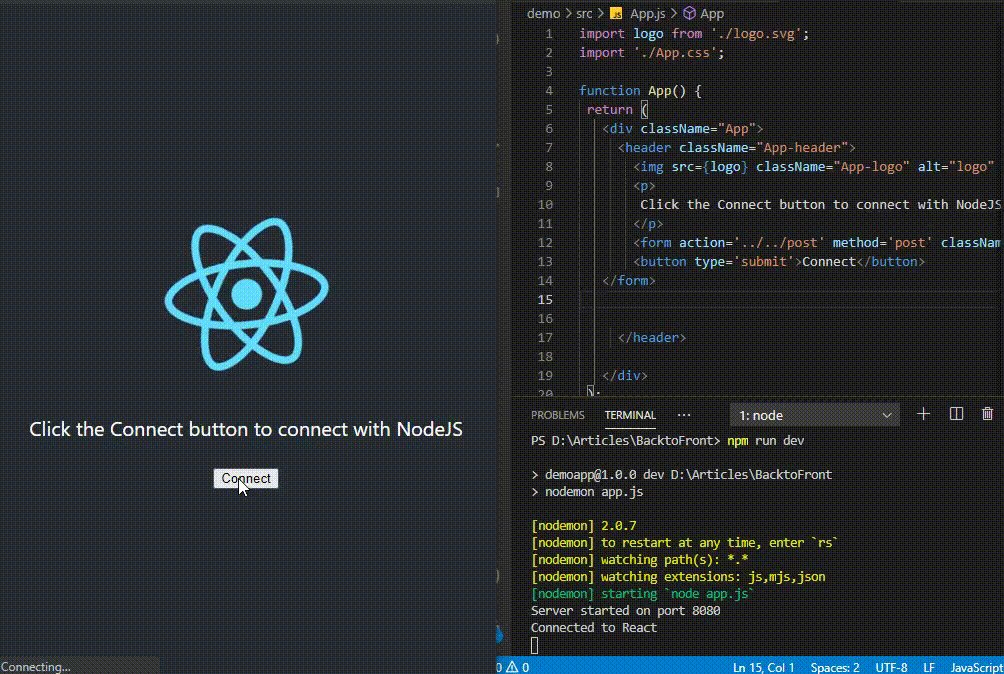
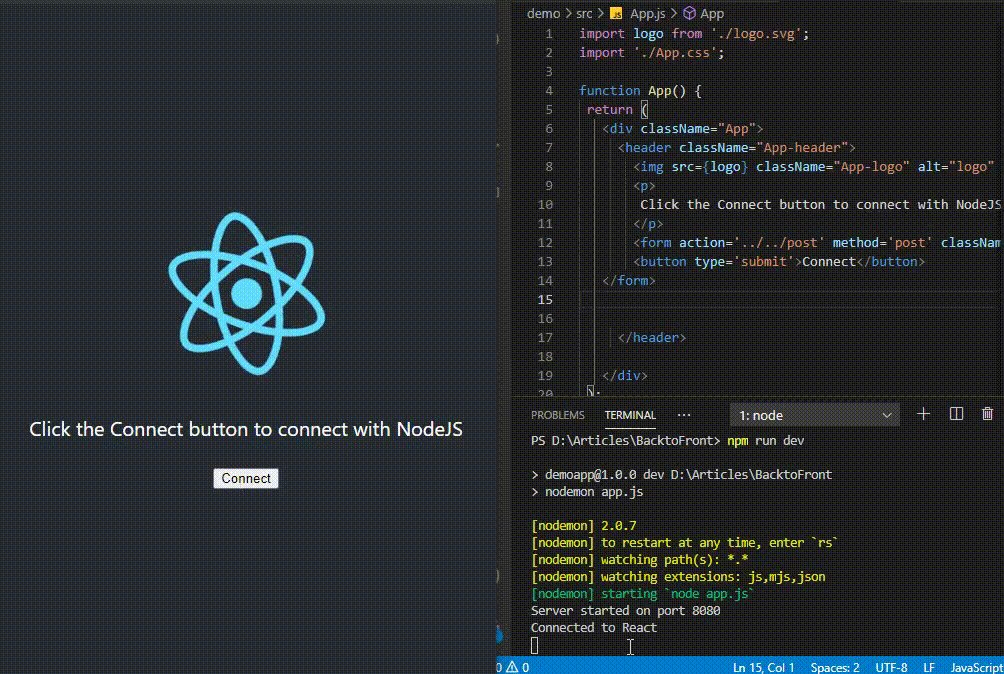
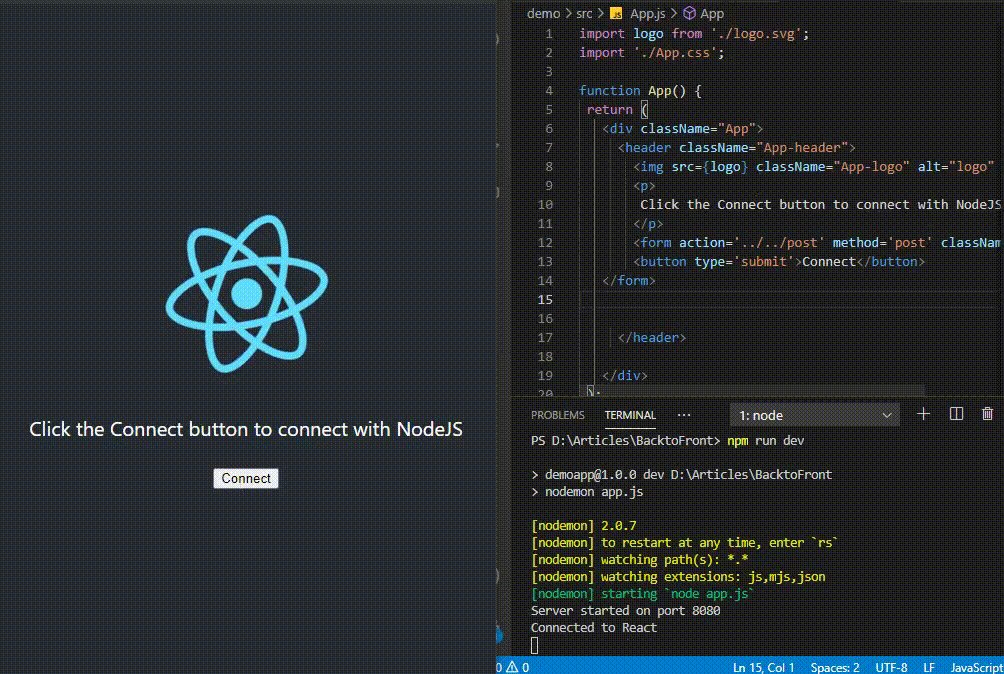
How to connect Node.js with React.js?
In the world of developing full-stack web applications, it is crucial to connect Node.js with React.js. React is typically utilized for the frontend, while Node serves as the backend.
Here’s a basic program showcasing a backend server:
Here’s a basic program showcasing a frontend server:
Output:

Can you elaborate on the MongoDB Aggregation Pipeline?
The MongoDB Aggregation Pipeline is like a toolbelt for processing and transforming data in MongoDB. It’s like a series of steps that help you filter, project, group, and sort your documents. Each step in the pipeline takes the data and passes it along to the next step, leading to the final result.
How can you use the like operator to query MongoDB?
With MongoDB, you can create a feature akin to the “like” operator using regular expressions in the $regex operator within the $match stage of an aggregation query. For example, the following query selects documents where the “name” field starts with “Nick”:
db.myCollection.aggregate([
{ $match: { name: { $regex: /^Nick/ } } }
])
Name a few techniques to optimize React app performance.
Here are a few ways to improve the performance of your React app:
- Memorization: Boost performance by storing the results of functions and components to avoid unnecessary re-rendering.
- Virtualization: Make use of tools like `react-virtualized` to efficiently render large lists or grids.
- Code Splitting: Break your code into smaller parts and only load them when needed.
- Lazy Loading: Take advantage of React’s `lazy()` and `Suspense` features to load components only when they are required.
- Optimize Renders: Utilize shouldComponentUpdate, PureComponent, or React.memo to prevent rendering unnecessarily.
- Minimize Re-renders: Use `shouldComponentUpdate`, `PureComponent`, or `React.memo` to reduce unnecessary re-renders.
- State Updates: Be careful with `setState` to avoid unnecessary updates to state.
- Server-Side Rendering (SSR): Implement Server-Side Rendering (SSR) to enhance initial load times.
What is the purpose of the module.exports?
Node.js uses modules to consolidate cohesive code into a single unit that can be parsed by grouping related functions within a file. To export a module, functions are defined and exported so they can be imported into other files using the ‘required’ keyword.
Can you explain CORS?
Cross-Origin Resource Sharing (CORS) is a system that allows a web application hosted on one domain to request resources from a server on a different domain. It works through HTTP headers and enables scripts in a client’s browser to interact with and access resources from other origins. Essentially, CORS gives controlled access for browsers to communicate with domains outside their own.
What is DOM diffing?
When elements are rendered twice, the Virtual DOM compares to find changed components, excluding unchanged ones. This minimizes DOM modifications from user interactions and boosts browser performance. The main goal is to perform functions quickly and effectively.
What are the benefits of using JSX in React?
JSX has many advantages:
- It speeds up compilation by converting it into plain JavaScript.
- JSX is naturally type-safe, leading to well-organized code and catching errors early in the compilation process.
- It makes template writing easier and faster, particularly for users familiar with HTML syntax.
